常用优化方案
- domain hash:由于浏览器对于单个域名的并发数限制,可以使用多个域名加大浏览器并发量
- cookie free:启用和主站不同的域名来放置静态资源,减少不必要的cookie发送
- css sprites:将图标合并为一张大图,结合css background的定位是多个样式引用同一张图片,减少请求总数
- js/css combine:合并js、css文件减少浏览器的
重新渲染,压缩资源减小传输的体积 - max expires time:静态资源缓存有效期加长
- loading images on demand:图片按需加载,用占位符填补图片空位,待图片进入可视区域再进行加载
几个关键时刻点
- 白屏时间
- 首屏时间
- 用户可操作时间 DOMContentLoaded
- 页面总加载时间 onload

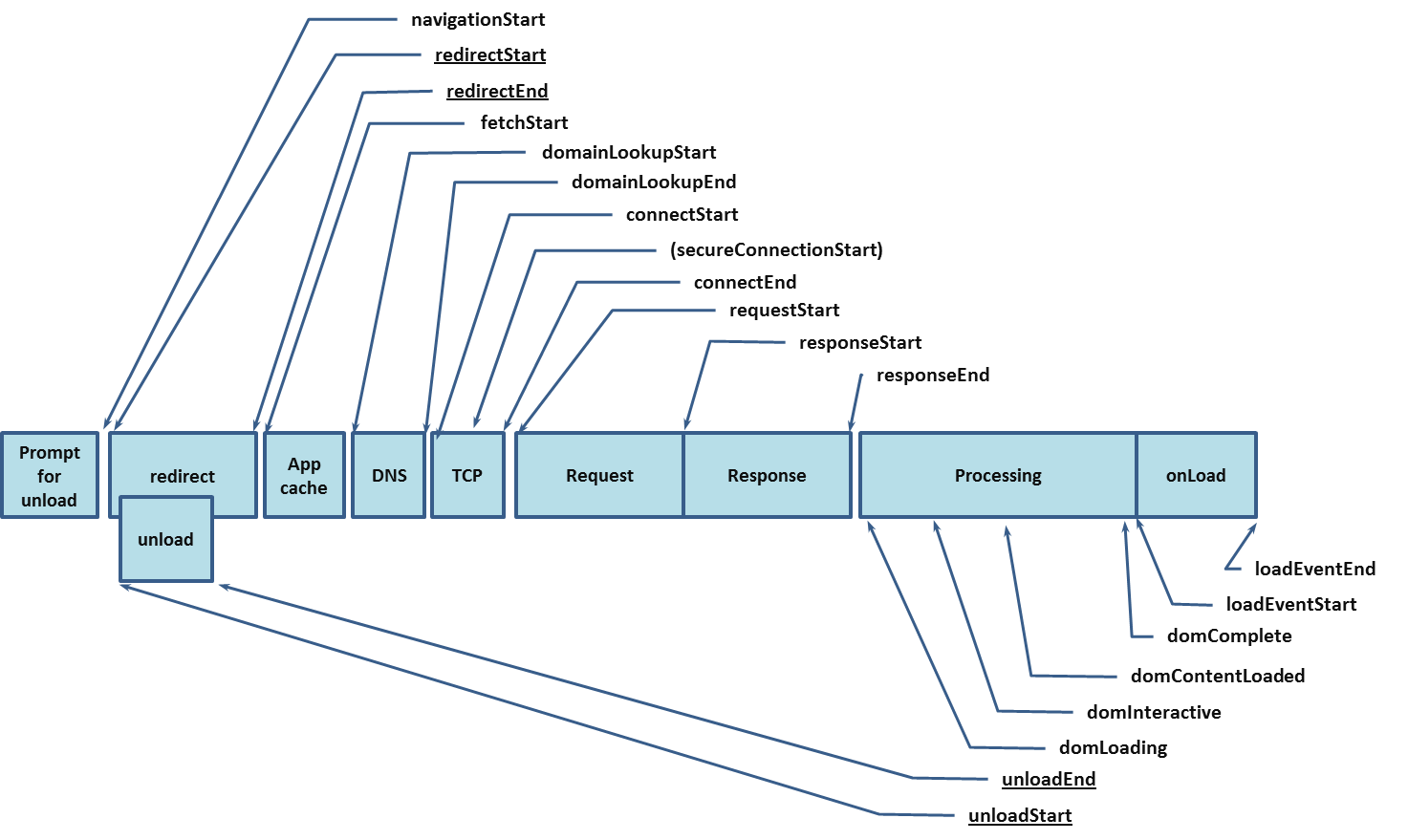
这张图可以引申到另一个问题:从输入url到打开网页发生了哪些事情?
- 重定向
- 查找缓存
- DNS解析
- TCP连接
- 请求
- 响应
- 浏览器处理
- 加载结束,执行其他JS